# LoginC 登录模板C
概述
登录模板,FirstUI物料内容,售卖产品,需要可前往 物料商城 (opens new window)购买,会员最低9折。
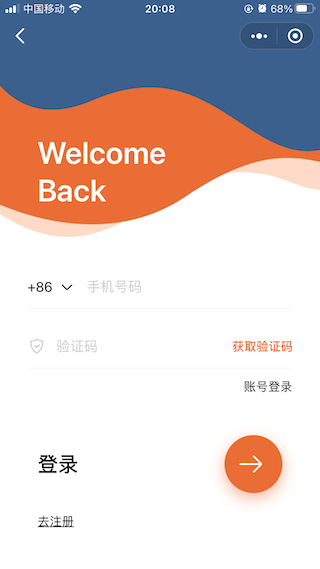
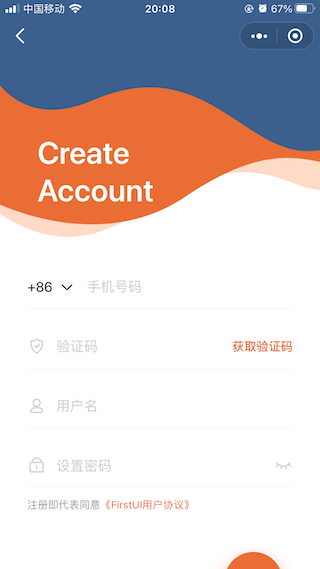
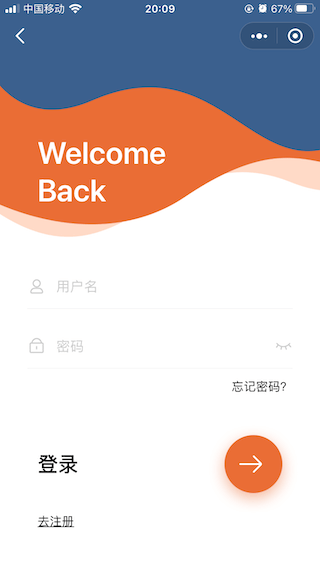
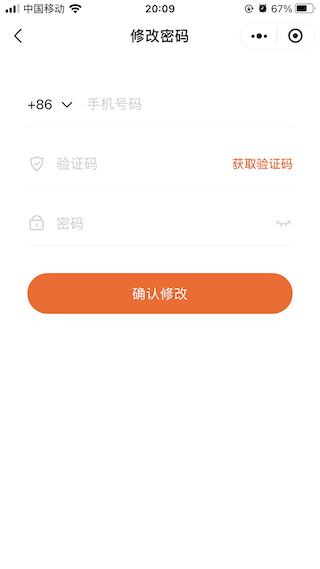
# 模板部分截图
 |  |  |  |  |
|---|
# 项目主要内容
一级目录结构
.
├─ common/
├─ components/
├─ pages/
├─ static/
├─ app.js
├─ app.json
├─ app.wxss
├─ project.config.json
└─ sitemap.json
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 页面内容目录结构
项目包含选择国家或地区、验证码登录、密码登录、注册、重置密码等页面
pages/
├─ areaCode/
│ ├─ area.code.js
│ └─ areaCode.wxml
├─ login/
│ └─ login.wxml
├─ loginPwd/
│ └─ loginPwd.wxml
├─ reg/
│ └─ reg.wxml
└─ resetPwd/
└─ resetPwd.wxml
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 组件内容目录结构
如果对组件不熟悉请查看对应组件文档使用
components/
├─ firstui/
├─ fui-button /*【Button 按钮】*/
├─ fui-divider /*【Divider 分割线】*/
├─ fui-icon /*【Icon 图标】*/
├─ fui-index-list /*【IndexList 索引列表】*/
├─ fui-input /*【Input 输入框】*/
├─ fui-loadmore /*【LoadMore 加载更多】*/
├─ fui-nav-bar /*【NavBar 导航栏】*/
├─ fui-search-bar /*【SearchBar 搜索栏】*/
└─ fui-theme /*【自定义主题】*/
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 开始使用
以下为引入使用需要注意的地方,请仔细阅读,避免引入自己项目中和示例展示效果有差异
1、在app.wxss下全局引入样式文件
<style>
/*每个页面公共css */
@import './components/firstui/fui-theme/fui-theme.wxss';
/*公共css ... */
</style>
1
2
3
4
5
2
3
4
5
2、app.js 中引入fui-app.js(wx.fui 等api), 代码如下:
import fui from './common/fui-app.js'
wx.fui = fui
1
2
2
3.组件引入,可在app.json文件中全局引入也可以在页面json文件中单独引入。
注意:以上内容结合本项目目录结构进行配置,如果引入自己项目中确保文件路径引入正确
# 注意事项
尽量使用较新版本的调试基础库。
# 微信扫码预览
 |
|---|
| FirstUI示例 微信小程序 |
