# Chat 聊天模板 A
概述
聊天模板,FirstUI物料内容,售卖产品,需要可前往 物料商城 (opens new window)购买,会员最低9折。
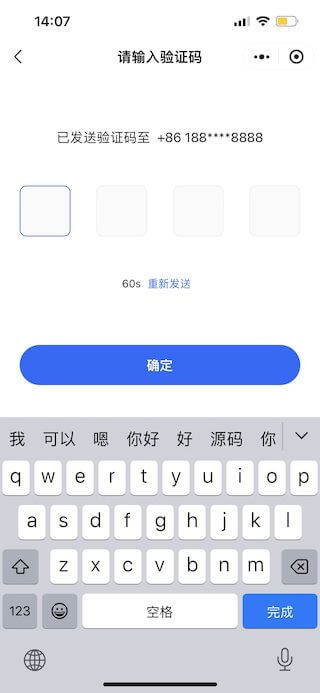
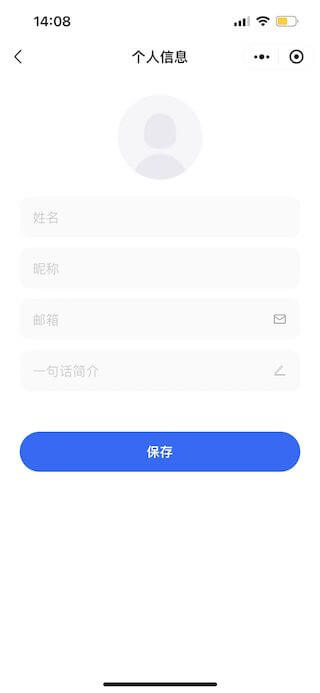
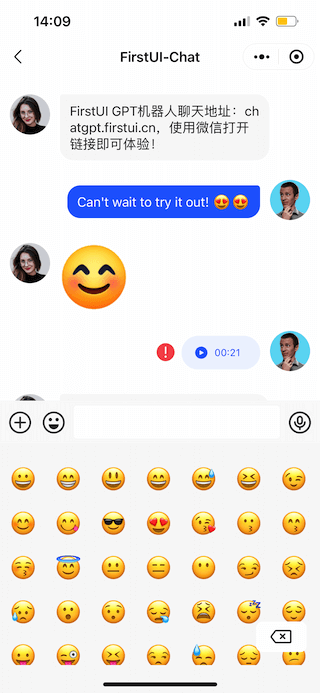
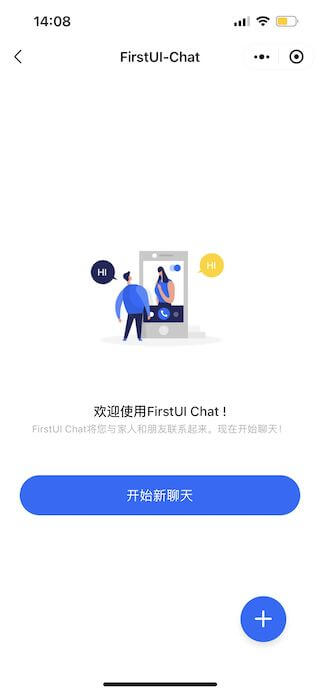
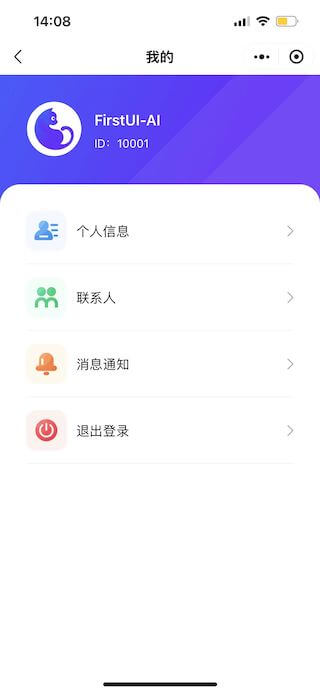
# 模板部分截图
 |  |  |  |
|---|---|---|---|
 |  |  |  |
 |  |  |
# 项目主要内容
一级目录结构
.
├─ common/
├─ components/
├─ pages/
├─ app.js
├─ app.json
├─ app.wxss
├─ project.config.json
├─ project.private.config.json
└─ sitemap.json
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 页面内容目录结构
项目包含验证码登录、注册、选择国家或地区、输入验证码、聊天列表、聊天、联系人、个人中心、个人信息、通知等页面
pages/
├─ areaCode/
│ ├─ area.code.js
│ └─ areaCode.wxml
├─ captcha/captcha.wxml
├─ chat/
│ ├─ chat.wxml
│ └─ emoji.js
├─ contacts/
│ ├─ contacts.wxml
│ └─ index.js
├─ index/index.wxml
├─ login/login.wxml
├─ notice/notice.wxml
├─ profile/profile.wxml
└─ reg/reg.wxml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# 组件内容目录结构
如果对组件不熟悉请查看对应组件文档使用
components/
├─ firstui/
├─ fui-actionsheet /*【ActionSheet 上拉菜单】*/
├─ fui-avatar /*【Avatar 头像】*/
├─ ...
├─ ...
├─ fui-textarea /*【Textarea 多行输入框】*/
└─ fui-theme /*【自定义主题】*/
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 开始使用
以下为引入使用需要注意的地方,请仔细阅读,避免引入自己项目中和示例展示效果有差异
1、在app.wxss下全局引入样式文件
<style>
/*每个页面公共css */
@import './components/firstui/fui-theme/fui-theme.wxss';
/*公共css ... */
</style>
1
2
3
4
5
2
3
4
5
2、app.js 中引入fui-app.js(wx.fui 等api), 代码如下:
import fui from './common/fui-app.js'
wx.fui = fui
1
2
2
3.组件引入,可在app.json文件中全局引入也可以在页面json文件中单独引入。
注意:以上内容结合本项目目录结构进行配置,如果引入自己项目中确保文件路径引入正确
# 注意事项
尽量使用较新版本的调试基础库。
# 微信扫码预览
 |
|---|
| FirstUI示例 微信小程序 |
